Flutter App Development: Develop Cross-Platform Apps with a Single Code Base

Flutter is an open-source UI software development kit created by Google. It is used to develop cross platform applications for Android, iOS, Linux, macOS, Windows, and the web from a single codebase. Flutter apps are written in the Dart language. Dart compiles to native machine code and hence it is optimized and has high performance.
Flutter is inspired by React Native, but with a few key differences: Flutter supports Hot Reload, which allows developers to make changes to production code without performing an app restart; Flutter uses the same rendering engine as Android, while React Native has historically used its own custom renderer. Flutter uses JavaScript, while React Native uses its own language – both have their strengths and weaknesses. Some may find Flutter easier to learn or be more familiar with, while others may prefer React Native.
Creating a new flutter app
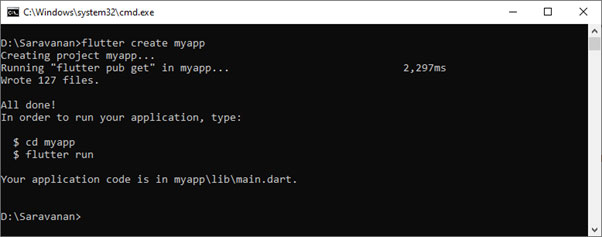
After installing flutter on your machine, you can create a flutter project by using flutter create command.

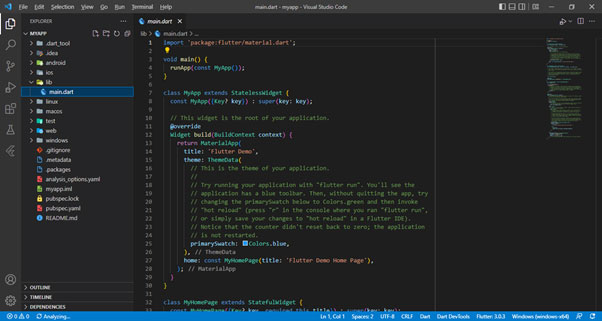
We can also create the project using IDEs like Visual Studio Code or Android Studio.
The main.dart file in lib folder is where we build our app.

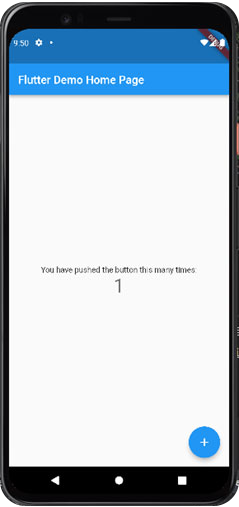
We can run the sample app by on an android emulator created using Android studio. The sample app displays the number of times we have pressed the + symbol.

Widgets
Flutter has a unique architecture that makes it easy to develop cross-platform mobile apps. Its architecture is built around a widget tree. This means that all the widgets and components are arranged in a tree structure. In Flutter, you can create your own widgets and reuse them in any project.
Material widgets implements the Material design language for iOS, Android, and web. Cupertino widgets implements the current iOS design language based on Apple’s Human Interface Guidelines. We mostly use the Material widgets in our code.
Some common widgets are:
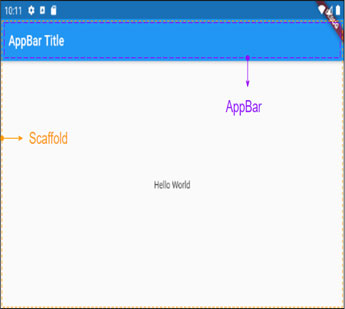
1. Scaffold: Implements the basic material design visual layout structure. will occupy its entire window or device screen.
2. AppBar: AppBar is usually the topmost component of the app, it contains the toolbar and some other common action buttons.
All remaining widgets in a Scaffold other than AppBar are usually defined in the ‘body’ property of the Scaffold.

3. Text: Used to display formatted text in the app.
4. Column: A widget that displays its children in a vertical array.

5. Row: A widget that displays it’s children in the horizontal direction.

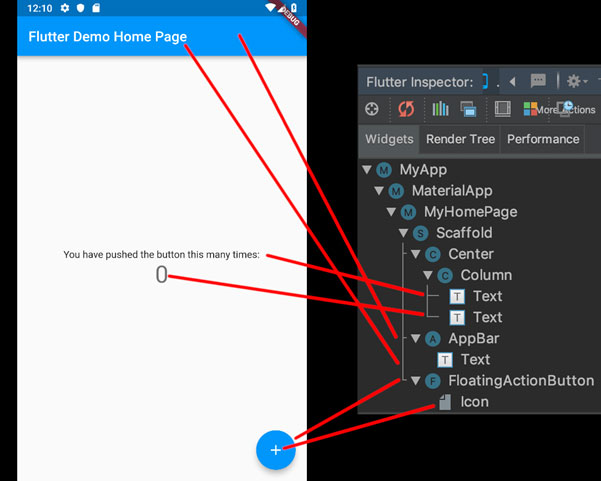
The tree of widgets displayed in the sample app is given below:

Stateless and Stateful widgets
The widgets whose state cannot be altered once they are built are called stateless widgets. Below is the basic structure of a stateless widget. Stateless widget overrides the build () method and returns a widget.
import 'package:flutter/material.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container();
}
}
The widgets whose state can be altered once they are built are called stateful Widgets. Below is the basic structure of a stateful widget. Stateful widget overrides the createState() and returns a State. It is used when the UI can change dynamically.
import 'package:flutter/material.dart';
class MyApp extends StatefulWidget {
@override
// ignore: library_private_types_in_public_api
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Container();
}
}
Whenever we change the values of properties denoting the state, we must wrap it by a call to setState function to inform flutter to rebuild the widget and display it.
setState(() {
_counter++;
});
Hot Reload
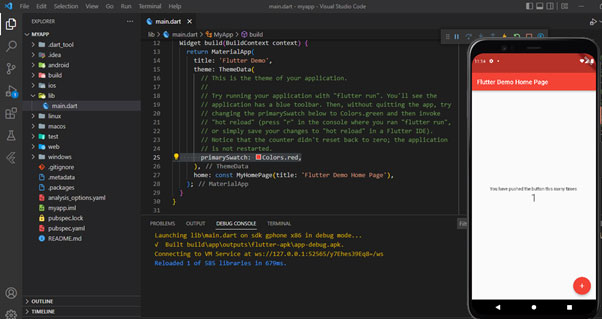
Flutter allows hot reloading during development. Hot reloading allows us to keep the app running and to inject new versions of the files that we edited at runtime. This way, we don’t lose any of our state which is especially useful if we are making the UI changes. For example, in our sample code if we change the primarySwatch to Colors.red, the app color changes from blue to red, but the counter still shows 1 and doesn’t get reset to 0.

In conclusion, Flutter is a framework that is built on the Dart programming language and can be used to create native apps for Android and iOS. Flutter uses a widget-based architecture, and so you’ll be able to create apps that look and feel like the ones that you’ve seen on the Apple and Android stores.
Share this:

CloudIQ is a leading Cloud Consulting and Solutions firm that helps businesses solve today’s problems and plan the enterprise of tomorrow by integrating intelligent cloud solutions. We help you leverage the technologies that make your people more productive, your infrastructure more intelligent, and your business more profitable.
LATEST THINKING
INDIA
Chennai One IT SEZ,
Module No:5-C, Phase ll, 2nd Floor, North Block, Pallavaram-Thoraipakkam 200 ft road, Thoraipakkam, Chennai – 600097
© 2023 CloudIQ Technologies. All rights reserved.